一、简介
本插件其实使用下来更多的是跨语言复制栏目跟内容,跟多语言翻译可能不太沾边,其实这个插件也是我购买的。现在分享给大家,有需要的可自取!

二、安装
插件安装方式为覆盖安装,首先到后台对应的目录,将插件的文件覆盖上去进行安装,亲测安装也是比较繁琐,但是根据教程安装也简单,首页解压插件包,

找到更目录,然后打开插件文件,覆盖安装其中的php文件,切记不要覆盖文件夹,不然你网站就芭比扣了。
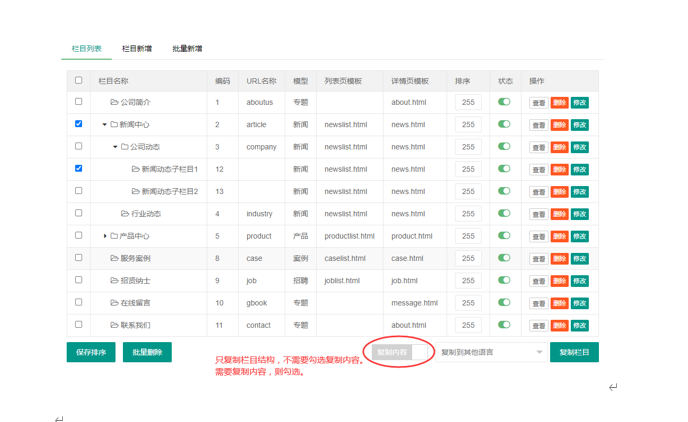
三、使用方法:
其实文档中也有说明,这部分可以根据文档进行操作,我更多对如何做多语言进行一个说明。

四、那如何做Pbootcms的多语言呢?
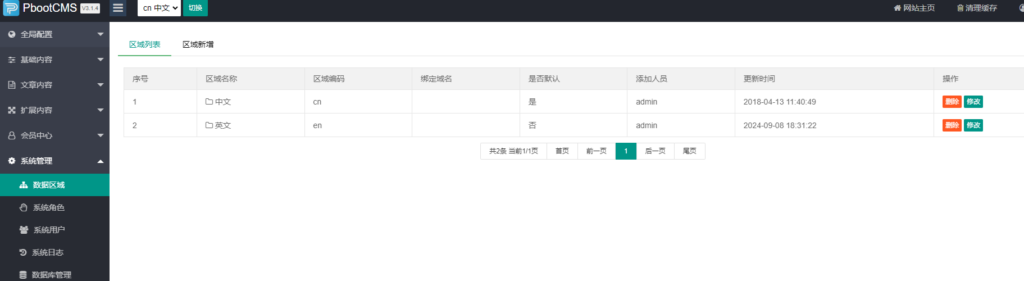
1.新建数据区域,比如我做中英文,我就新建中文跟英语两个区域。

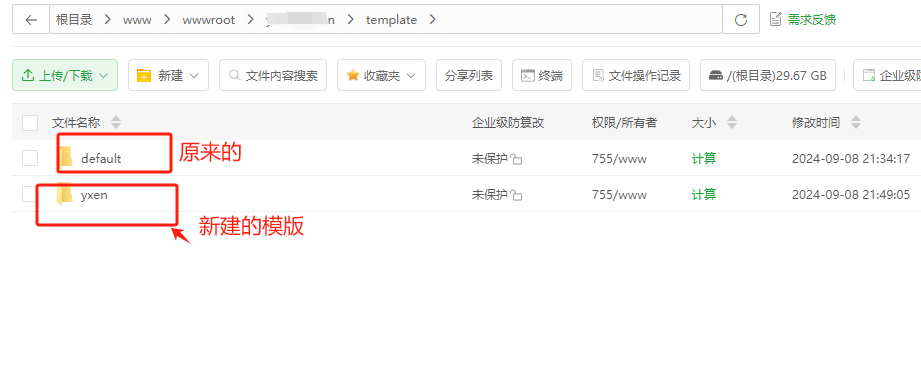
2.新建模版,比如我之前是中文,现在我要加一个英文的,那我需要新建一个模版。

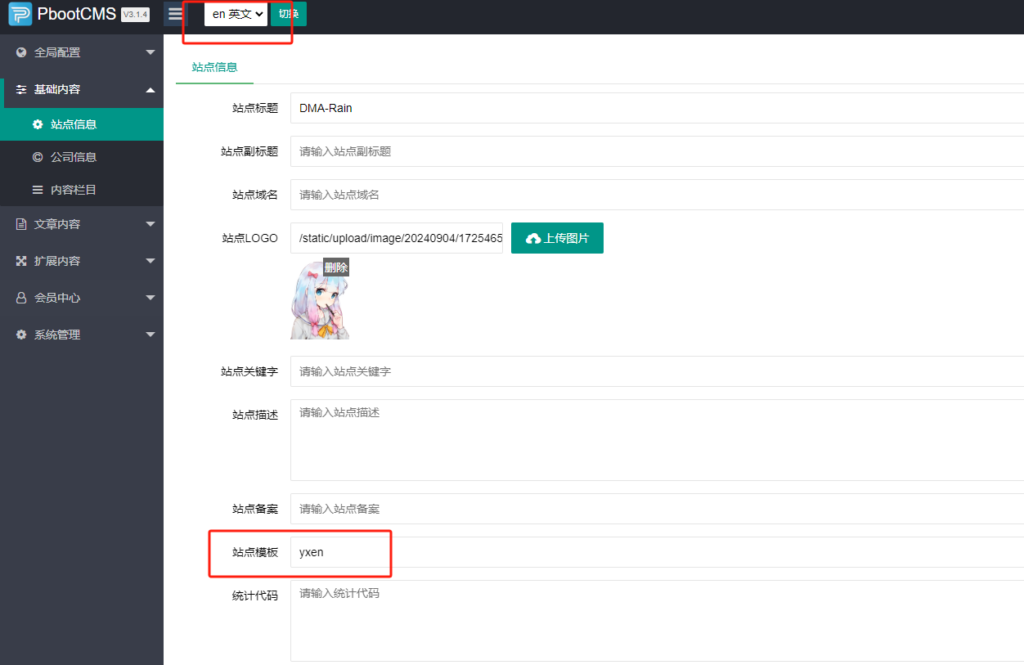
3.相应的语言选择相对模版,比如我新建了英文,然后我新建了一个yxen模版,那我需要到后台将英文的模版改成yxen,不然用不了

4.修改模版内容,然后再前端加相应的语言切换代码就可以正常使用!

这是我在前端加的语音切换代码:
<div class=”navbar-actions”>
<!– 多语言切换按钮 –>
<a href=”{pboot:lgpath}&lg=cn” class=”lang-btn” aria-label=”切换中文” title=”切换中文”>中文</a>
<a href=”{pboot:lgpath}&lg=en” class=”lang-btn” aria-label=”切换英文” title=”切换英文”>English</a>
样式如下
.lang-btn {
margin-right: 10px; /* 空隙 */
text-decoration: none;
color: #fff; /* 文字颜色 */
/* 其他样式根据需要添加 */
}
.lang-btn:hover {
text-decoration: underline; /* 鼠标悬停效果 */
}



















暂无评论内容